Top 7 Tips for your Power Apps Projects
Read on to see what our developers think are the most important Power Apps tips in the canvas app arena.

1
Reusable Components
Also known as components, building components and then using these throughout the app is a much cleaner way to build the app, it gives much greater control and will save a lot of time when the app needs to be changed or updated, the component can be changed once and that change will be reflected across all the app screens, and if stored within a component library the change will update the component across all the apps which are using that component.
It might be useful to build the app’s main menu as a component and then reuse that component across all screens instead of creating the menu then copying and pasting the elements onto each screen.
2
Reusable Controls
Controls are easily added to the app through the insert tab on the top menu bar, but is this the best way to add controls to apps? Well possibly not the best way would be to add all the controls to one of the screens then set all the properties of the control such as color, size, text size, font, border radius among many other properties which can be controlled, this way when you need the control copying it from your app theme screen onto the new screen means that you can save time not having to format and change properties of the controls every time you use them.
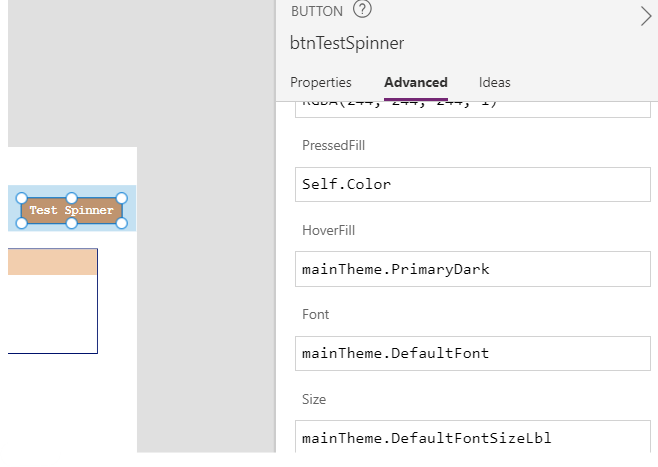
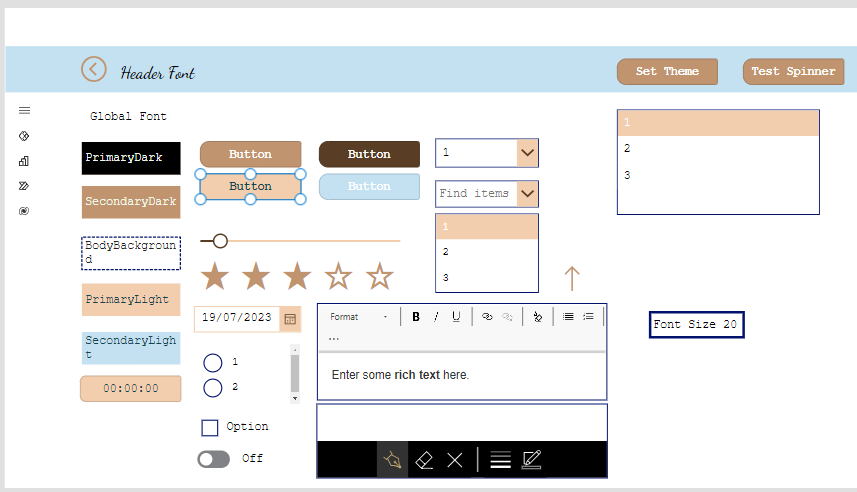
Its advisable to have a screen such as App Theme, screen set multiple variables using the set command then use the variables to set the properties of the controls for even greater control over how the app looks and feels as well as performs, using this method when changes are needed the time it takes to make all the modifications in the power app is much less than changing each control independently. As a side note it is also advisable not to have any more than 500 controls in the one power app.
Set each of your control’s properties accordingly as shown:


Example of code to set the variables, you could use this in a button or even better run this code in the app on start:
Set(mainTheme,
{
Name: “Main Theme”,
DefaultBorderRadius: 4,
DefaultFont: Font.’Courier New’,
HeaderFont: Font.’Dancing Script’,
DefaultFontSizeLbl: 14,
DefaultFontSizeHeader: 20
PrimaryDark: ColorValue(“#593E25”),
SecondaryDark: ColorValue(“#BF946F”),
PrimaryLightForeColor: ColorValue(“#10454F”),
SecondaryLightForeColor: ColorValue(“#10454F”),
BodyBackground: ColorValue(“#FFFFFF”),
}
);
3
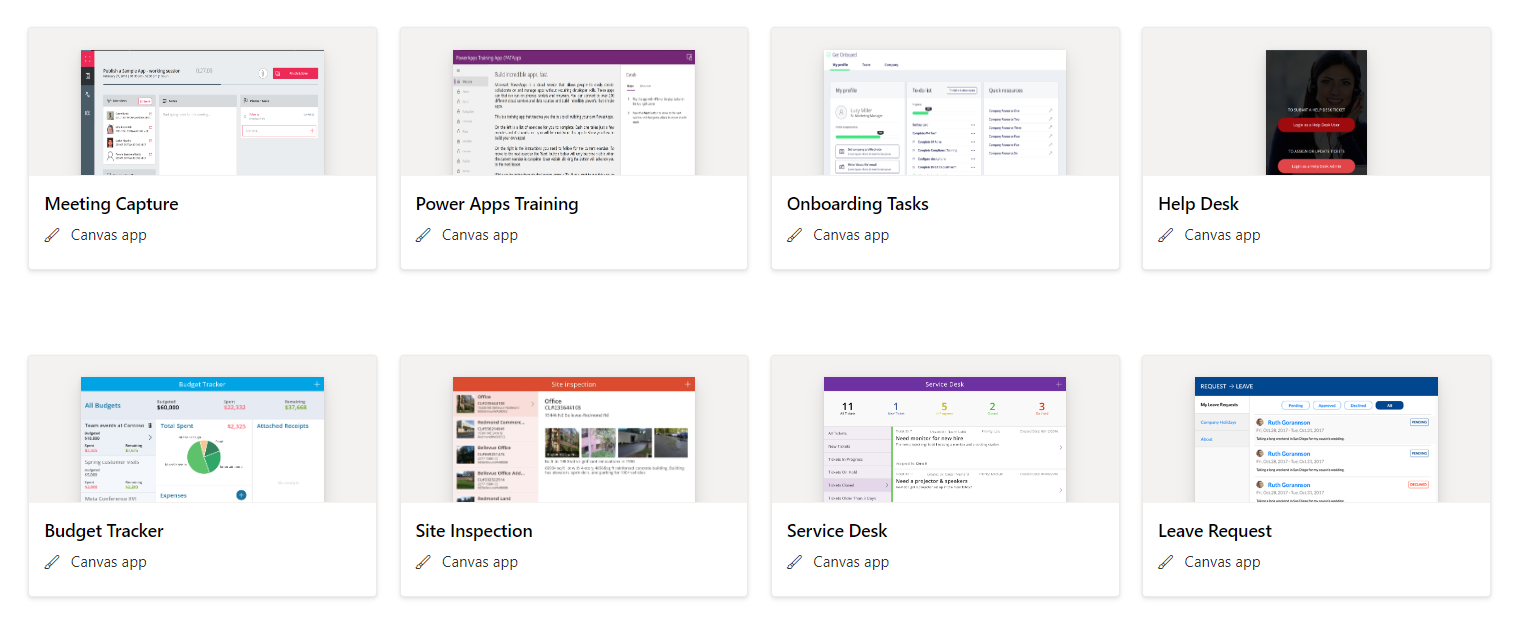
Explore Templates and Samples
Looking for that extra bit of inspiration to kick start your first app?
Why not get started with one of the many built in templates, we wouldn’t recommend building on top of a template app but rather use it to quickly learn aspects of which you would like to incorporate into your own app and consider what formulas or controls you will need to use.
Login to Power Apps and select the create button located on the left and select and deploy sample apps through her.

4
Leverage Variables Throughout the Power App
Use variables to store and manipulate data temporarily within your app. They can help simplify complex processes. You have two main types of variables within canvas apps Set and Update Context. The Set variable will create a global variable accessible throughout the app and across all screens. Update Context variable will only keep the variable within the context of the app screen so this cannot be used across all screens.
5
Conditional Visibility for controls
Only show your users what they need to see to create better user experience utilise the Visible property of controls to show/hide them based on certain conditions. This can help you create dynamic and context-aware user interfaces.
To do this create a variable using Set or Update Context, then add the variable to the Visible property of the control, then to change the visible property use something like “Set(gblDebugging, !gblDebugging)” within the “onselect” property of a button, this code will change the property from true to false or false to true, any controls with the Visible property set to the variable gblDebugging will be either visible or hidden depending on the button press action.
6
Spend the time in design
Before jumping straight in consider how the app will appear to the intended audience, how the users will navigate the app, unless you are just wanting to see the art of the possible its always useful to jot something down or mockup the app UI within an app such as Canva or Figma.
Once you have a good idea on how the app will look, think about data: how will your data be stored? Are there any relationships with the data? Is the data already and you just need to connect to it? How much data needs to be displayed? How will the data be filtered? Are there any sensitivity issues or restricted data sets? If so, how will this data be protected? How will the users be granted access to the data?
7
Power FX Power Apps Formulas
Get to grips with the formula language of Power Apps having a working knowledge of formulas will save you hours of time developing power apps, one idea is to keep a development app in one of your Power App environments then when you build some complex formula add it to your development app on its own screen and make a few notes about the formula logic on the screen where you have placed the formula.
Formulas can be used across many different areas within the app (on start, on button press, on change, in properties and many more). Power FX formulas will extend the functionality of the app and can make the app perform much more efficiently.
Top Tip keep the official Microsoft Power FX reference guide handy a link to it is here. The reference guide from Microsoft provides nice snippets demonstrating how to use each of the different functions, signals, operators and enumerations most with real world examples.
Conclusion
Canvas Apps are extremely customisable we find new functionality and top tricks all the time, not to mention all the development that Microsoft and the Power Platform team roll out to Power Apps every few weeks, the possibilities for Power Apps grow all the time. This is not a definitive list of top tips and tricks, but these are some very useful things to know about and use within Power Apps.
Please refer to the official documentation and guides for the most accurate and up-to-date Power Apps information.
